What is the Screen Mockups editor?
The Screen Mockups editor is a full-featured designer in TopTeam for creating screen prototypes for applications or web pages. It can be used to design application pages, web forms and can present the transition throughout different pages.
This editor provides features such as capturing existing screens and editing them to do a quick mockup or a User Interface (UI) design using the extensive set of widgets provided. It can also simulate the behavior of a prototype application or web page in real-time.
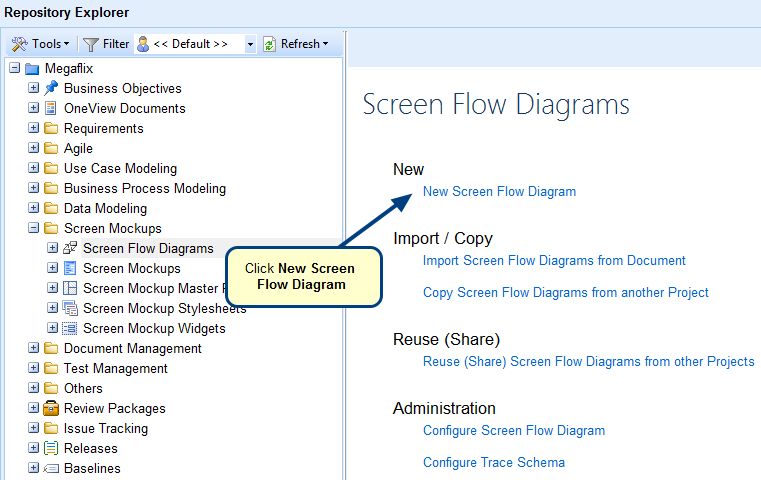
You can access this editor from Repository Explorer > Screen Mockups > New Screen Mockup. Refer to the image below.
Screen Mockups editor
When to use it?
Use the Screen Mockups editor when you want to:
• Present user needs in a visual format to customers
• Have design discussions in a more effective and clear manner with the development team
• Get better requirements from customers and thus achieve better productivity
Getting Started
You can access online help for the Screen Mockups editor from the link below: